Memasang Google CSE Agar Rapi
loading...
Berdasarkan pengalaman saya memasang google CSE (di sini). Setelah saya membuat mesin telusur untuk blog saya dan sudah melakukan custom mulai dari tampilan dan tata letak namun saat menaruh code scriptnya di html/javascript ternyata tampilannya tidak sesuai dengan perview yang ditampilkan, kotak untuk mengetik berada di luar dari kotak yang seharusnya.
Hal ini membuat saya penasaran untuk memperbaikinya. Setelah googling sana kemari akhirnya saya mendapati ada yang mengalami hal yang sama seperti saya. Saya memperhatikan cara mereka mengatasi hal ini dan coba menerapkannya di blog saya dan akhirnya berhasil.
Jika readers mengalami hal yang sama berikut solusi untuk mengatasi hal tersebut :
Pertama, readers ke template dan edit html cari kode dibawah ini dengan menekan ctrl + f.
<form action='http://www.google.co.id' id='search-form' target='_blank'><table><tbody><tr>
<td class='search-box'>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Cari...' vinput=''/>
<input name='cx' type='hidden' value='KODE GOOGLE CSE'/>
</td>
<td class='search-button'>
<input id='search-button' type='submit' value=''/></td></tr></tbody></table></form>
Setelah menemukan ganti tulisan biru ke template readers. Target blank untuk membuka new tab saat pencarian dilakukan, dengan kode ini artinya pencarian yang ada sebelumnya diganti dengan pencarian google cse agar lebih SEO (hasil saya googling).
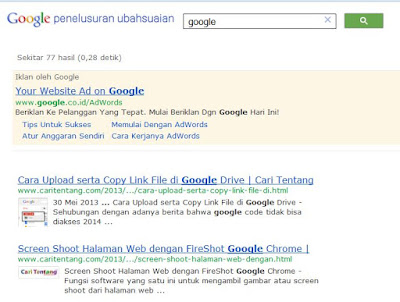
Hasil dari pencari Google CSE.
Itu lah langkah mudah mengatasi masalah Google CSE yang kurang rapi atau keluar dari kotak. Semoga bermanfaat bagi readers yang ingin memasang kode Google CSE.
loading...